Project Example: Mobile App Design at Urban Assembly Maker Academy
CompetencyWorks Blog
 This is the fourth post in a series about the Mastery Collaborative in New York City. Links to the other posts can be found at the end of this article.
This is the fourth post in a series about the Mastery Collaborative in New York City. Links to the other posts can be found at the end of this article.
Whether you’re already deeply engaged in competency-based learning and assessment or just starting, it’s helpful to see how other teachers who are doing this work are structuring their units. After our recent visit to Urban Assembly Maker Academy, a Living Lab school in New York City’s Mastery Collaborative, the design teacher shared one of his unit plans and student work. This blog post discusses the unit and aspects of the Definition of Competency-Based Education and the Quality Principles for Competency-Based Education that it illustrates.
The unit plan on mobile app design from Teacher Gerry Irizarry’s prototyping course is here. This course is part of UA Maker’s digital media sequence, one of their two approved Career and Technical Education pathways. The unit plan begins with naming the design outcomes (here called “standards”) that are being assessed, such as:
- I can demonstrate the application of the design process to define and solve design problems.
- I can demonstrate purposeful arrangement of text and image for a creative layout: size, shape, location, and resolution.
- I can demonstrate an understanding of a target audience.
- I can demonstrate the ability to give constructive criticism & feedback.
 Mobile App Design Project Components
Mobile App Design Project Components
The project summary section of the unit plan describes an “entry event” intended to increase student engagement by personalizing it to their experiences and interests. First students write a list of their favorite mobile apps, then the group discusses the lists together. This leads to a discussion of the most popular music apps and the pros and cons of each, and finally a more general discussion of what makes apps successful and popular (or not).
With students’ knowledge about apps activated and deepened, the work becomes more individualized, with each student selecting profiles of at least two target buyers (based on factors such as age, occupation, salary, and browser history) and the type of app they want to develop for those target buyers (such as food, music, sports, or travel). The app development process is guided by six benchmarks. Four of the benchmarks are:
- Discussion: What do you think are the specifics that make a mobile app successful vs. unsuccessful and popular vs. unpopular?
- Research, Brainstorm, and Ideation: Provide informed descriptions of the specific tools, information, and steps needed to meet the challenge/problem.
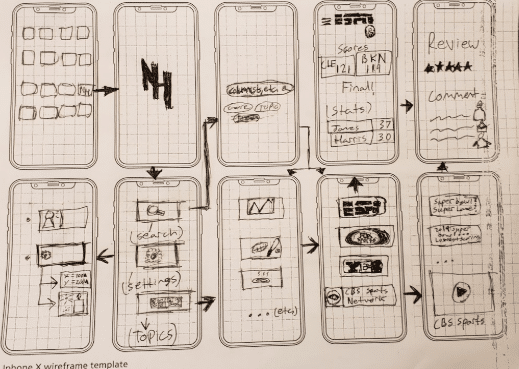
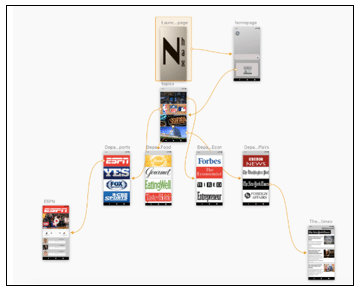
- Wireframe: A graphical skeleton of an app which only shows the app at the structural level (similar to an architectural blueprint).
- Design Template: A combination of content (texts, images, videos, etc.), and form (buttons, text fields, drop-down lists, etc.)
 Each benchmark is associated with activities that students start in the classroom and can complete at school or at home. Some of these activities are:
Each benchmark is associated with activities that students start in the classroom and can complete at school or at home. Some of these activities are:
- Create a detailed description and info graphic for the app (with the target buyers in mind).
- Intro to branding – Decide on an “emotional” relationship you want to have with your target buyers. Select color palette. Design company logo, 4–5 icons, and 3 interface layouts.
- Design review with peer feedback.
Mobile App Design Assessments
Students complete a performance assessment that brings together the project standards and benchmarks. The task is creating a working prototype of their mobile app using the Sketch software package. The performance task includes individual work and working with other students to give and receive feedback. Students build their app digitally with criteria laying out effective use of design principles and elements. Then they need to team up with another student and provide verbal and written feedback regarding the app’s usability, simplicity, and consistency.
Students are also assessed based on their written reflections about how the project embodies the Design Thinking Process that informs all student work across academic disciplines. The five design elements are Discover, Define, Design, Develop, Deliver. Regarding the Design step, one student wrote,
“Through the process of making the logo for my app, News Hax, I was trying to decide whether or not to have to logo be color full, colorless, or just based around one color. With that I looked at what most search engines or information search sites used for their color branding or logo colors. Wikipedia had used a white or chromium color. Google used a multitude of colors or like a color spectrum; a rainbow. And with that I decided I wanted a kinda grey formal branding color to have neutral affirmative tone.”
All students at UA Maker develop portfolios on the WordPress blogging platform. Parts of two students’ work from the Mobile App Design project are available in their portfolios here and here.
Mobile App Unit and Competency-Based Education
This unit is well-aligned with the definition of competency-based education, including elements such as explicit learning objectives, assessment that is meaningful and a positive experience for students, and learning outcomes that include application and creation of knowledge.
The mobile app unit and the school structures surrounding it (such as the school-wide Design Thinking principles) also reflect the Quality Principles for Competency-Based Education. For example, one of the quality principles is “base school design and pedagogy on the learning sciences.” Cornerstones of the learning sciences reflected in the unit include that learning is an activity that is carried out by the learner, learning builds on prior knowledge and context, and learning is a social process. The unit’s standards, activities, and assessments were all designed to activate these elements of learning.
Other Posts in the Series
- The Mastery Collaborative: Dozens of NYC Schools Support Each Other’s Reforms
- Diversifying the Student Body and Personalizing Student Schedules at NYC iSchool
- Mastery-Based Making: The Urban Assembly Maker Academy
- What’s College Like for Students from Mastery-Based High Schools?
See also:
- Asking the Right Questions: Urban Assembly Maker Academy
- Iteration in Action: The Urban Assembly Maker Academy
- What is a Maker?
Eliot Levine is the Aurora Institute’s Research Director and leads CompetencyWorks.