Crosswalking EdTech with Competency-Based Design Principles
CompetencyWorks Blog
Advances in educational technology have become essential supports for high-quality implementation of competency-based education. The Shelby County Public Schools (SCPS) in Kentucky have made a deep and long-term commitment to competency-based education. Their digital learning coordinator, Adam Watson, is passionate about both CBE and educational technology. We are fortunate that he shares his wisdom on these two topics (and others) through his outstanding Edtech Elixirs blog, including two articles that we re-posted on CompetencyWorks last year.
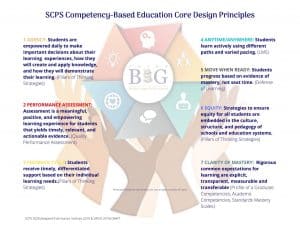
Recently Adam emailed me about two valuable new resources for schools and districts—one related to CBE broadly, and one specific to CBE and EdTech. First, Tracy Huelsman, the staff developer at SCPS, has mapped the seven elements of the definition of competency-based education onto the district’s core design principles, as shown below. The original is available here. (Tracy is also using these principles to transform the district’s professional learning structure, which, beginning later this summer, will be based on individual professional needs and mastery of competencies rather than seat time.) It’s great to see the innovative ways that people are shaping the CBE definition into tools like this one, which assigns a brief name to each of the seven elements—Agency, Performance Assessment, Feedback Cycle, Anytime/Anywhere, Move When Ready, Equity, and Clarity of Mastery. Competency-based education in 14 words! Having that shorthand is so useful for building common reference points in schools, districts, and other settings that are constantly referring to the seven elements, whose longer definitions are shown in the figure right after the shorter titles. The words in parentheses in the figure refer to the district’s CBE practices, such as their profile of a graduate, quality performance assessments, learning management system, and defenses of learning that take place in grades 5, 8, and 12.
It’s great to see the innovative ways that people are shaping the CBE definition into tools like this one, which assigns a brief name to each of the seven elements—Agency, Performance Assessment, Feedback Cycle, Anytime/Anywhere, Move When Ready, Equity, and Clarity of Mastery. Competency-based education in 14 words! Having that shorthand is so useful for building common reference points in schools, districts, and other settings that are constantly referring to the seven elements, whose longer definitions are shown in the figure right after the shorter titles. The words in parentheses in the figure refer to the district’s CBE practices, such as their profile of a graduate, quality performance assessments, learning management system, and defenses of learning that take place in grades 5, 8, and 12.
The second resource Adam sent, Want to Use EdTech, But Not Sure Where to Start?, is an essential resource for CBE schools and districts. It begins with this sage advice: “Before you begin thinking about specific digital tools, first consider how integrating edtech can transform a classroom into something where students are creators, have choice in what they use, and impact not just their classroom but the world.” In a recent, related blog post, Putting EdTech in Pedagogical Context, he adds, “When looking through the lenses of agency, performance assessment, feedback cycle, anytime/anywhere, move when ready, equity, and clarity of mastery, where might some of our suggested edtech fit?”
Great question. In short, we should be using EdTech purposefully, in contrast to the common pitfall of using EdTech for EdTech’s sake. Teachers and students play the central roles in designing and implementing new CBE models, and EdTech should be used to expand that human capacity by addressing needs and opening up new possibilities.
The Want to Use EdTech, But Not Sure Where to Start? page facilitates that process for CBE schools by providing a compact list of more than 20 EdTech tools used by SCPS staff and which elements of CBE the tool can help to facilitate or amplify. Also provided are links to more detailed information—a summary of what the tool is, more about how it can amplify CBE principles, a brief overview video, online resources, and “special tips.”
The image below shows an example of what the resource provides for Kahoot, “a gamified way to do fun formative assessments.” (The Aurora Institute does not endorse products or companies, but we think it’s valuable for CompetencyWorks readers to know about tools that educators and school leaders are finding helpful in advancing student-centered learning.)
Several EdTech tools are provided for the seven CBE principles. One example for each principle is provided below. Most of the language in this section is taken directly from Adam’s resource, with minimal adaptation. Links are provided to his more detailed entries.
Design Principle 1 – Agency – Students are empowered daily to make important decisions about their learning experiences, how they will create and apply knowledge, and how they will demonstrate their learning
- Tool – Wakelet
- What it is – A curation tool that allows you to create a “collection” of multimedia such as websites, Tweets, YouTube videos, files from your Google Drive, text, and images.
- How it advances agency – Students can be the curators, and therefore empowered to make their own learning decisions as well as creating, applying and demonstrating their learning in a personalized way.
Design Principle 2 – Quality Performance Assessment – Assessment is a meaningful, positive, and empowering learning experience for students that yields timely, relevant, and actionable evidence
- Tool – EdPuzzle
- What it is – Imagine taking already-online videos and embedding questions and automatic stop points as a student accesses it. Instead of being passive viewers, they are actively engaged participants. Their answers are also accessible as data from the teacher’s side of the fence. Edpuzzle could be a great tool for building accountability (and pre-assessing need) on a flipped video homework assignment.
- How it advances quality performance assessment – Timely data generated from the student’s answers can drive instructional choices.
Design Principle 3 – Feedback Cycle – Students receive timely, differentiated support based on their individual learning needs
- Tool – Mote
- What it is – Primarily a feedback tool that allows users to make a voice recording up to 30 seconds long inside of a Google Docs Comment.
- How it advances the feedback cycle – Students can receive timely, differentiated support via text and voice.
Design Principle 4 – Anytime/Anywhere – Students learn actively using different pathways and varied pacing
- Tool – Nearpod
- What it is – A guided presentation tool with interactive elements. Teachers can facilitate direct instruction by pushing slides to students’ screens. They can also provide polls, open-ended questions, and multiple-choice quizzes and share the results with students in real time or as exported reports.
- How it advances anytime/anywhere learning – Students can be active learners rather than just passively receiving and consuming content. With the upgraded version, students with internet access can participate in Nearpod sessions at their own pace and customizing their own pathway through the material without a teacher’s “live” facilitation.
Design Principle 5 – Move When Ready – Students progress based on evidence of mastery, not seat time
- Tool – Clever Platforms
- What it is – An SPCS hub that allows access to multiple online numeracy and literacy platforms (Apex, Dreambox, Lexia Core5, and Reading Plus).
- How it advances moving on when ready – Students complete a level/course and start another as soon as they wish.
Design Principle 6 – Equity – Strategies to ensure equity for all students are embedded in the culture, structure, and pedagogy of schools and education systems
- Tool – Flipgrid
- What it is – An easy way for students and teachers to make video comments. This could be a discussion tool, used for comments and feedback. At the start of the school year, it’s a helpful tool for learning about students’ interests and how to pronounce their names.
- How it advances equity – With solid structures for discussions, you can ensure that all students’ voices are heard, not just the most extroverted or loudest ones. English learners and students with communication challenges can especially benefit from video responses.
Design Principle 7 – Clarity of Mastery – Rigorous, common expectations for learning (knowledge, skills, and dispositions) are explicit, transparent, measurable, and transferable
- Tool – Empower (which Adam discussed in articles we re-posted on CompetencyWorks)
- What it is – A learning management system that SCPS and many other schools and districts use to support competency-based education.
- How it advances clarity of mastery – Makes rigorous common expectations more explicit and transparent. Enables students, educators, and families to see student progress and a historic body of evidence across all competencies across all years of their academic journey.
That was a sample; the full resource is here. Many thanks to Adam Watson for generously developing and sharing these valuable resources. It’s no wonder he was named Outstanding Leader of 2019 by the Kentucky Society for Technology in Education. Exploring his Edtech Elixirs blog will be well worth your time.
Learn More
- Putting Edtech in Pedagogical Context, and the Chromebook App Hub
- How Standards-Based Grading Led Us to Empower, Part 1: The Tyranny of 82%
- The Virtuous Cycle of Student Agency
Eliot Levine is the Aurora Institute’s Research Director and leads CompetencyWorks.
